- コンテンツの優先順位を明確にする
- 要素ごとに「これは本当に必要か?」と自問する
- 複雑なナビゲーションやページ遷移は避ける
- セクション間の間隔をしっかり確保する
- 要素の周囲に余白を設け、視覚的なまとまりを作る
- 余白を使ってユーザーの視線を誘導する
- ベースカラー(白・グレーなど)+アクセントカラーで構成
- 強調したい要素にだけ色を使う
- 視覚的ノイズを排除し、統一感を保つ
- えええええ
- おおおおお
- 読みやすいWebフォントを選ぶ(例:Noto Sans、Roboto、游ゴシックなど)
- 行間・文字サイズ・段落間隔などにメリハリをつける
- 見出し階層(H1~H3など)を明確に設定する
- 写真やイラストは点数を抑え、高品質なものを使う
- 意味のない装飾画像は排除する
- SVGなど軽量かつ鮮明なアイコン素材を使う
- グリッド幅に基づいた設計を行う(例:12カラム構成など)
- 要素の幅やマージンを揃えて視線の流れを安定させる
- レスポンシブ対応でもグリッドの整合性を保つ
- 「お問い合わせ」や「購入ボタン」だけが目立つように設計されていれば、ユーザーは迷わず行動できる。
- 余計なリンクやバナーがなければ、回遊率や離脱率のコントロールもしやすくなる。
- 「デザインに無駄がない=業務も効率的そう」
- 「情報が整理されている=会社としても誠実そう」
- •読み込みに3秒以上かかると、53%のユーザーがページを離脱するというデータもあります。
- ボタンや文字の視認性が高いため、指での操作もしやすい
- 読み込み時間も短縮され、通信量を気にするユーザーにも優しい
- 新着情報の追加や、価格表の変更などが簡単にできる
- コンテンツの増減に強く、長期的な運用にも向いている
- トーンを崩さない範囲で写真やアイコンを効果的に配置する
- ホバーアニメーションやスクロール時の動きを加える
- カラーブロックやタイポグラフィに変化をつける
- ユーザーの疑問に答えるコンテンツはしっかり用意する
- FAQや詳細ページへの導線を目立たない形で設置する
- 隠しすぎず、分かりやすいナビゲーションを保つ
- ブランドカラーやロゴをしっかり活かす
- コンセプトに合ったビジュアルやトーンを統一する
- 他社との差別化ポイントを明確にする
- CTAボタン(お問い合わせ・購入など)は大きく分かりやすく
- ナビゲーションはテキストで具体的に示す(例:「会社概要」ではなく「私たちについて」など)
- 補足説明やガイドを適宜表示させる
- コンテンツの整理と設計は経験豊富な制作者と行う
- ワイヤーフレームやプロトタイプで構成を十分に検討する
- ライティングも「簡潔かつ説得力のある表現」が求められる
- コーポレートサイト(企業ホームページ)
信頼感を演出し、事業内容や理念を明確に伝えるのに適しています。 - ポートフォリオサイト
写真や作品を引き立たせる構成が可能です。制作者のセンスがそのまま伝わるのも魅力です。 - ブランドサイト(アパレルや美容系)
洗練された印象を求める業界では、ミニマルな構成がブランドイメージに合います。 - ランディングページ(LP)
一つの目的(問い合わせや購入)に集中させるページでは、要素を絞ったデザインが効果的です。 - グリッドレイアウトを活用して整然とした構造にする
- フォントの階層(見出し・本文)を明確にする
- ボタンの配置やコールトゥアクション(CTA)を目立たせる
- アニメーションやホバー効果は控えめに、でも効果的に
- コンテンツ更新がしやすい設計を意識する(CMSとの相性も考慮)

シンプルで分かりやすい!ミニマルデザインのホームページ
目次
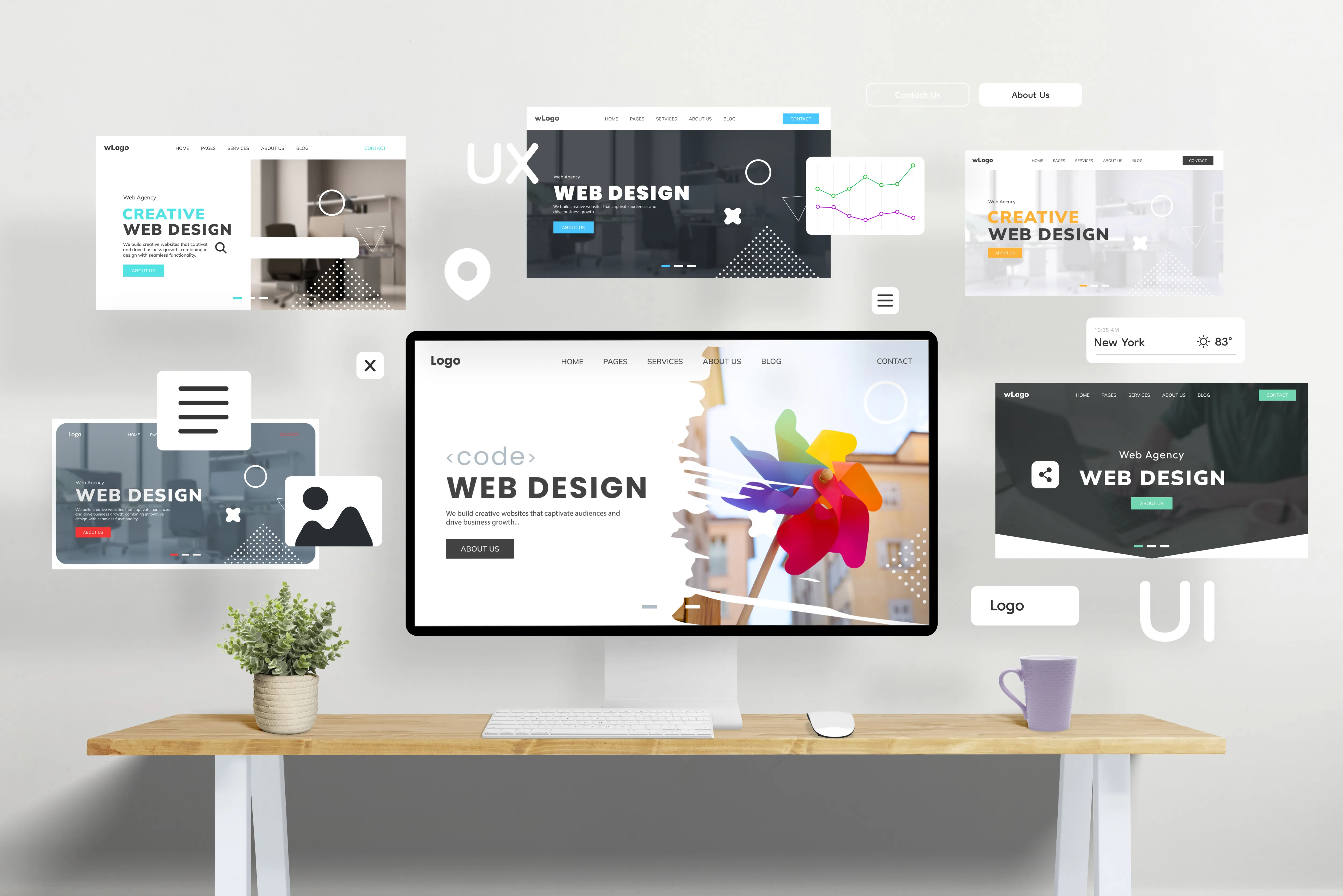
シンプルで分かりやすいミニマルデザインのホームページとは
最近、多くの企業や個人のホームページで「ミニマルデザイン」が採用されているのを見かけます。装飾を極力排除し、必要な要素だけを配置するそのスタイルは、一見地味に見えるかもしれませんが、実は非常に理にかなったデザイン手法です。
このコラムでは、ミニマルデザインの基本的な特徴やメリット、具体的な活用方法、注意点などを詳しく解説していきます。
ミニマルデザインとは?
ミニマルデザイン(Minimal Design)は、「最小限」という意味を持つ“Minimal”に由来します。Webデザインにおいては、情報や装飾をできる限り削ぎ落とし、ユーザーが本当に必要とする要素だけを配置する手法です。
もともと建築やアートの世界で広まったこの概念は、20世紀中頃からデザイン界全体に影響を与え、現在ではWebデザインの分野でも多く活用されています。
ミニマルデザインの特徴
ミニマルデザインは、単に「シンプルな見た目」で終わるものではなく、「必要な要素を最小限にとどめ、目的に集中する」という哲学に基づいたデザイン手法です。
1. 情報の絞り込み:不要な要素を徹底的に排除する
ミニマルデザインでは、「何を伝えるか」を明確にした上で、それ以外の情報は徹底的に削ぎ落とします。たとえば、複数のバナー、不要な説明文、装飾的なイラストなどは極力使いません。ユーザーが目的の情報に最短距離でたどり着けるよう、視線の流れや導線を意識した構成が基本です。
ポイント
2. ホワイトスペースの活用:余白も「意味のあるデザイン」
ホワイトスペース(余白)は、ミニマルデザインにおいて最も重要な要素のひとつです。詰め込みすぎないレイアウトにすることで、情報のグループ化が明確になり、視認性や読みやすさが向上します。また、余白を効果的に使うことで、コンテンツが「呼吸」し、視覚的にも高級感や洗練された印象を与えます。
ポイント
3. 制限されたカラーパレット:視認性と統一感の両立
色数は必要最小限に抑えるのが原則です。多くの場合、モノトーンや2~3色にまとめられた配色が使われます。これにより、ブランドのトーンを維持しつつ、ページ全体に一貫性を持たせることができます。アクセントカラーの使い方も計算されており、注目させたいボタンやリンクにだけ強調色を使用するのが一般的です。
ポイント
4. タイポグラフィ重視:文字が主役になるデザイン
装飾や画像が少ないミニマルデザインでは、「文字」が情報伝達の主役です。見出しと本文のサイズ差、フォントの種類、行間や文字間の調整など、細かなタイポグラフィの設計が全体の印象を左右します。適切に設定されたフォントは、ユーザーの読解スピードを助け、ストレスのない閲覧体験を提供します。
ポイント
5. 視覚的なアイコン・画像の厳選:意味を持たせる
ビジュアル要素も、「装飾」ではなく「意味」を持つものしか使いません。たとえば、SNSアイコン、業種を象徴するシンボル、ユーザーの行動を促すアイコンなどが該当します。画像やイラストも「印象を補強する」「雰囲気を伝える」といった明確な目的がある場合に限って使用されます。
ポイント
6. グリッドシステムの活用:秩序あるレイアウト設計
ミニマルデザインでは、要素をきれいに整列させることが重要です。そのために、グリッド(格子)レイアウトを使い、縦・横のラインを揃えて配置します。これにより、視覚的な一貫性と秩序が生まれ、読みやすく整った印象を与えることができます。
ポイント
ミニマルデザインのメリット
ミニマルデザインは単に「見た目がシンプル」なだけではありません。ユーザー体験やビジネスの成果にも大きく貢献する、実用的で効果的なデザイン手法です。
1. ユーザーの迷いを減らす:目的への導線が明快
ミニマルデザインでは、構成要素を極力減らしているため、ユーザーはページ内で「何をすべきか」「どこをクリックすればいいのか」が一目で分かります。視覚的なノイズが少ないことで、情報を探すストレスも最小限になり、直感的に操作できます。
たとえば
2. 洗練された印象を与える:ブランド価値の向上
過剰な装飾を避け、整然とした印象を与えるミニマルデザインは、「丁寧さ」「誠実さ」「品の良さ」など、ポジティブなブランドイメージを醸成する効果があります。特にBtoB企業や高価格帯の商品・サービスを扱う業種においては、信頼感を演出する上で有効です。
具体的な印象
3. 表示速度が速くなる:ユーザー離脱を防ぐ
ミニマルデザインでは画像や動画、JavaScriptなどのリソースを最小限にすることが多いため、ページの読み込みが早くなります。ページ速度はユーザーの満足度に直結し、SEOにも大きく影響します。
Googleの調査によれば
4. モバイル対応に適している:スマホ時代の強い味方
レスポンシブデザインの時代において、ミニマルデザインはモバイル対応との相性が抜群です。要素が少ないぶん、デバイスごとの最適表示がしやすく、スマホでもタブレットでも快適に閲覧できます。
実際の効果
5. 運用・管理がしやすい:更新作業が効率的
コンテンツや構成要素が少ないため、ページの修正や更新作業も容易です。また、CMS(例:WordPress)との相性も良く、テンプレートの設計次第では非デザイナーでも扱いやすくなります。
たとえば
ミニマルデザインを採用する際の注意点
多くの利点を持つミニマルデザインですが、実際に採用する際にはいくつかの落とし穴や注意点も存在します。ただ「削る」だけでは、ユーザーにとって不親切なサイトになる可能性もあるため、以下の点に注意が必要です。
1. 単調になりすぎないようにする
要素を減らすことばかりに集中しすぎると、見た目が味気なくなったり、どのページも似たような構成になってしまう恐れがあります。適度なアクセントやビジュアル要素、アニメーションなどで、視覚的なリズムを作ることが大切です。
対策
2. 情報不足に陥らないようにする
「余計な情報を削ぎ落とす」ことと「必要な情報まで削る」ことは全く別物です。とくに初めて訪れるユーザーにとって、商品の詳細、会社の信頼性、問い合わせ方法などが見つからなければ、すぐに離脱されてしまいます。
対策
3. ブランドの個性を損なわないようにする
シンプルなデザインは、時として「どこかで見たような無個性なサイト」になってしまいがちです。色づかいや書体、写真の雰囲気など、ブランド独自の「らしさ」を伝える工夫が必要です。
対策
4. ユーザー層に応じて設計する
高齢者やITに不慣れな層がターゲットの場合、あまりにシンプルすぎると「どこを押せばいいのか分からない」「情報が少なくて不安」という印象を与えてしまう可能性があります。
対策
5. コンテンツ構成に高度な設計力が求められる
情報を削りながらも、目的やメッセージをしっかり伝えるには、構成力や編集スキルが不可欠です。見た目はシンプルでも、中身の設計はとても繊細です。
対策
ミニマルデザインに向いているサイト
実装のポイント
まとめ:情報の質と設計力が問われるデザイン
ミニマルデザインは、ただ「スカスカ」にすればいいというものではありません。伝えるべき情報をしっかりと取捨選択し、ユーザー目線で設計されたサイトこそが“シンプルで分かりやすい”と評価されます。
必要な要素だけに集中するということは、制作者側のデザイン力や情報整理力が問われるということでもあります。しかし、その分しっかりと設計されたミニマルデザインのホームページは、ユーザーにとっても運用者にとっても多くのメリットをもたらしてくれます。
これからホームページを制作・リニューアルする際には、「どこまで削れるか」「何を残すべきか」という視点で、ミニマルデザインの導入を検討してみてはいかがでしょうか。
このコラムを書いた人

さぽたん
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!