
ウェブ開発の秘密のウィンドウ「コンソールログ」
目次
ウェブ開発の秘密のウィンドウ
ウェブ開発はウェブサイトのデザインや機能を構築するプロセスですが、このプロセスをより効果的にするために、デベロッパーツールの「コンソールログ」は不可欠です。
コンソールログはウェブ開発者にとっての秘密のウィンドウであり、その重要性は計り知れません。
今日のコラムでは、コンソールログに焦点を当て、その意義と使い方について詳しく説明します。
コンソールログとは何か?
デベロッパーツールの一部
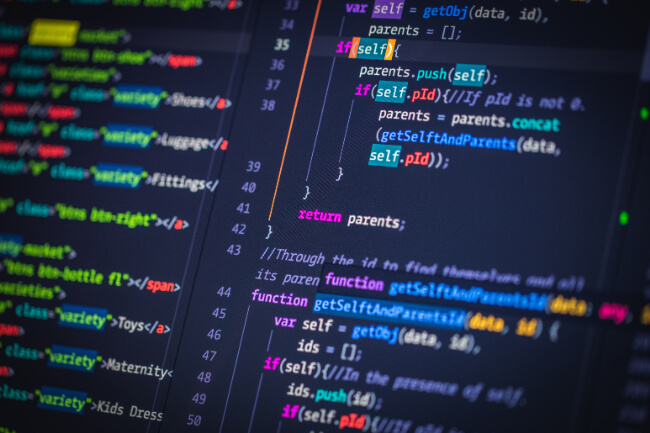
コンソールログは、ブラウザのデベロッパーツールの一部で、ウェブページ上でJavaScriptコードをデバッグおよび監視するためのコンソールです。
JavaScriptエラーの表示
コンソールログは、ウェブページで発生したJavaScriptエラーや警告を表示します。
エラーメッセージは問題の特定と修正を支援します。
コンソールログの重要性
デバッグとエラー修正
コンソールログは、ウェブサイトやアプリのデバッグに不可欠です。
エラーが発生した場合、どの部分で問題が発生したかを特定し、修正を行うのに役立ちます。
コードの実行監視
コンソールログを使用して、JavaScriptコードの実行プロセスを監視できます。
変数の値、関数の出力などをリアルタイムで確認できます。
パフォーマンスの最適化
コンソールログは、ウェブページのパフォーマンスを監視し、遅延の原因を特定するのに役立ちます。
これにより、高速かつスムーズなユーザーエクスペリエンスを実現できます。
コンソールログの使い方
エラーメッセージの解読
コンソールログのエラーメッセージを理解し、どの部分で問題が発生しているかを特定します。
変数と関数の監視
コンソールログを使用して、変数の値や関数の出力を表示し、コードの実行プロセスを監視します。
コンソールコマンドの実行
コンソールログでは、JavaScriptコードを直接入力して実行することもできます。
これにより、動的なテストとデバッグが可能です。
まとめ
コンソールログは、ウェブ開発者にとって重要なツールであり、ウェブサイトやアプリの品質向上に貢献します。
エラーの特定と修正、コードの実行監視、パフォーマンスの最適化など、多くの用途があります。
デベロッパーツールのコンソールログを上手に活用して、優れたウェブプロジェクトを構築しましょう。
このコラムを書いた人

Misato
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!