
見やすいホームページを作るためのコンテンツ構成
目次
見やすいホームページとコンテンツ構成について
見やすいホームページとは、ユーザーが必要とする情報にストレスなくたどり着けるように設計されたページです。そのためには、デザインの美しさだけでなく、情報の配置やコンテンツの構成が大変重要です。以下では、見やすいホームページのための具体的なコンテンツ構成について詳しく解説します。
トップページに要点を集約
トップページはホームページの「顔」とも言える重要なページです。ユーザーが最初に訪れる場所であるため、このページでサイトの全体像や主な特徴を理解してもらう必要があります。
キャッチフレーズやメインメッセージ
サイトが提供する価値や目的が一目で伝わるメッセージを設置しましょう。たとえば、「お客様に最高のITソリューションを提供します」といったように、サイトのテーマや理念を簡潔に表現します。これにより、ユーザーは「このサイトが何のためにあるのか」を直感的に理解できます。
主なコンテンツへのリンク
トップページには、主要なコンテンツ(製品・サービス紹介、会社情報、ブログ記事など)へのリンクを目立たせて配置します。こうすることで、ユーザーはページの深部に移動せずとも、関心を持ちやすい情報にスムーズにアクセスできます。
情報の階層構造
情報の階層構造は、ユーザーがスムーズに目的の情報へアクセスするために欠かせない要素です。情報を「階層」に分けて整理することで、ページの上部に最重要情報を置き、詳細情報は必要に応じて下層ページで提供する構成が理想的です。
階層構造の設定
主要な情報を上層に、詳細な内容を下層に配置し、情報が自然に流れるように設計します。例えば、トップページでサービスの概要を紹介し、詳細ページで各サービスの詳細情報や料金プランなどを記載することで、ユーザーは迷うことなく知りたい情報にたどり着けます。
カテゴリごとに情報を整理
情報量が多い場合、カテゴリに分けて整理します。たとえば、「製品情報」「導入事例」「サポート情報」といった具合にテーマ別に分類し、ユーザーが情報に簡単にアクセスできるようにします。
見出しとサブ見出しの活用
見出しやサブ見出しを使用して、各セクションの内容を明確にし、ユーザーが情報を俯瞰しやすくします。
見出しで内容を要約
各セクションの内容を簡潔に伝える見出しを付けることで、ユーザーは全体をざっと見て必要な部分を即座に見つけられます。例えば、「導入事例」「お客様の声」「サービスの特徴」といった見出しを適切に配置します。
サブ見出しで内容を整理
サブ見出しを挿入し、内容を細かく分けることで、長文の文章が読みやすくなり、重要な情報が目立ちやすくなります。ユーザーは、必要な情報がどの部分にあるかすぐに見つけやすくなります。
視覚的な要素でアクセントを追加
視覚的な要素を活用して、情報を整理し、要点が際立つようにします。これにより、ユーザーの視線を適切に誘導し、重要な情報をスムーズに伝えることができます。
画像やアイコンの活用
視覚的な要素を追加することで、ユーザーがページを視覚的に捉えやすくなります。たとえば、商品の特徴を示すためにイラストやアイコンを活用することで、テキストだけでは伝えきれない情報を補足し、理解を促します。
箇条書きの活用
箇条書きを使って要点を整理することで、情報が分かりやすくなります。また、箇条書きを使用することで、重要なポイントが目立ち、視覚的なリズムも生まれます。
ナビゲーションの整備
ユーザーがページ内をスムーズに移動できるように、明確でわかりやすいナビゲーションが必要です。
メインメニューとサブメニューの設置
主要なコンテンツはメインメニューに、詳細な情報はサブメニューに分けることで、ユーザーが必要な情報へ簡単にアクセスできるようになります。また、メインメニューを常時表示することで、ユーザーがどこにいても次の行動に移りやすくします。
パンくずリストの設置
階層が深い場合にはパンくずリストを導入し、ユーザーが現在の位置を簡単に把握できるようにします。パンくずリストは、特にサイトの構造が複雑な場合に効果的です。
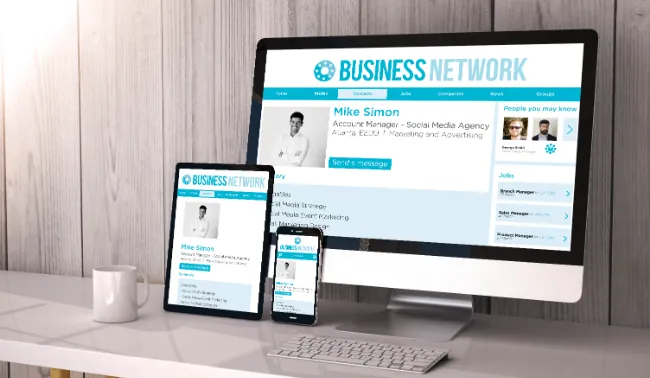
モバイル対応
スマートフォンやタブレットからのアクセスが増えているため、モバイルでも見やすいデザインが求められます。
タッチ操作に配慮した設計
タッチ操作に適したボタンやリンクのサイズを設定し、余白を適切に取ることで、誤操作を防ぎます。特にメニューやCTAボタンは操作しやすい大きさと位置に配置しましょう。
縦スクロールの構成
モバイルでは画面が縦長のため、重要な情報を上部に配置し、スクロールするごとに情報が自然に流れる構成が効果的です。情報量が多い場合はセクションごとに分割し、スクロールが負担にならないようにします。
統一感のあるデザインとコンテンツのトーン
全体を通じて一貫性のあるデザインやトーンを保つことで、ユーザーはサイトに対して信頼感や安心感を持ちやすくなります。
フォントや色の統一
フォントや色は、統一性があると読みやすさや安定感が増し、ブランドイメージの向上にもつながります。特に見出しと本文のフォントを統一し、ブランドカラーを基調とした色使いで、サイトのビジュアルが調和するようにしましょう。
トーンとスタイルの統一
サイトのターゲット層に合わせて言葉遣いやトーンを統一することも大切です。たとえば、ビジネス向けであれば専門的でフォーマルな表現を、若年層向けであればカジュアルで親しみやすい表現を心がけます。
まとめ
見やすいホームページのコンテンツ構成とは、ユーザーが迷わずに目的の情報を得られるように情報を整理し、視覚的に理解しやすい設計を施すことです。階層構造や見出しの設定、視覚的な要素の利用、ナビゲーションの整備などにより、ユーザーが快適に利用できるホームページを構築しましょう。また、モバイル対応やデザインの統一感も意識することで、幅広いユーザーにとって見やすいページが完成します。
このコラムを書いた人

さぽたん
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!