
ホームページの階層ってなに?
目次
ホームページの階層とは
ホームページの階層とは、ホームページ内のページがどのように構成され、どのような順序でリンクされているかを示す概念です。階層構造は、ユーザーが情報を効率的に探し出す手助けをするために設計されています。ホームページのナビゲーションをスムーズにし、ユーザーが直感的にページを移動できるようにするために重要な役割を果たします。また、検索エンジンのクローラーがサイト内のページを適切に認識し、インデックスすることを助けるため、SEO(検索エンジン最適化)にも密接に関係しています。
階層構造の基本的な構成
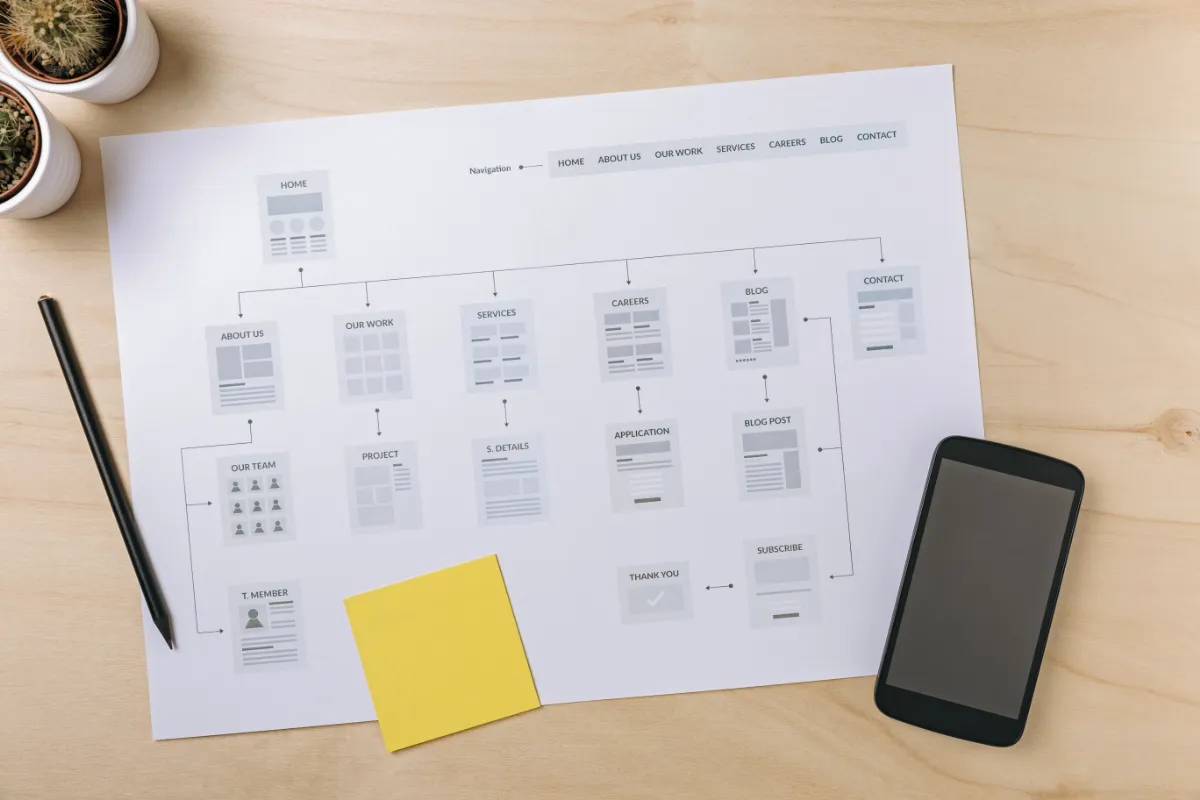
ホームページの階層は、一般的にはピラミッド型の構造を持っています。これは、トップページが最上位にあり、そこから各カテゴリやサブカテゴリへと下層に分かれていく構成です。以下のような基本的な階層があります。
トップページ(第1階層)
ホームページの入り口となるページです。ここから、ユーザーはサイト全体にアクセスすることができ、サイトの全体像を把握します。通常、企業の概要や主なサービスへのリンクが含まれています。
カテゴリページ(第2階層)
トップページからリンクされているメインカテゴリのページです。例えば、商品やサービスのカテゴリ、ブログやニュースのセクションなどが該当します。
サブカテゴリページ(第3階層)
カテゴリページの下にある、より具体的なページです。例えば、商品ページや特定のブログ記事などがこれに該当します。
詳細ページ(第4階層以降)
最も下層に位置するページで、特定の商品の詳細情報や個別の記事などが配置されます。
このように、トップページを頂点にして、下層に向かって階層が深くなっていきます。ユーザーがどのページからでも目的の情報に簡単にたどり着けるようにすることが、良い階層構造の特徴です。
階層構造の利点
ユーザビリティの向上
階層構造が整理されていると、訪問者はサイト内の情報を迅速に見つけることができます。直感的なナビゲーションを提供することで、ユーザーの混乱を防ぎ、満足度を高めることができます。特に、eコマースサイトでは、商品の検索や購入が容易になるため、階層構造の適切な設計はコンバージョン率にも影響します。
SEO効果
階層構造は、検索エンジンにとっても重要な要素です。サイト内の各ページが論理的にリンクされていると、検索エンジンのクローラーはページを効率的にクロールし、インデックスすることができます。また、トップページやカテゴリページなど、階層が上位にあるページは、検索エンジンにとっても重要なページとして認識されやすく、検索結果に表示される可能性が高まります。
管理のしやすさ
階層構造は、ウェブサイト運営者にとっても利便性があります。論理的に整理された構造を持つサイトは、コンテンツの更新や追加が簡単です。新しいページを追加する際にも、どのカテゴリやサブカテゴリに属するべきかが明確であるため、効率的なサイト運営が可能になります。
改装設計のポイント
シンプルで直感的な構造
階層構造はシンプルであることが理想的です。階層が深すぎると、ユーザーは多くのクリックを要求され、目的のページにたどり着くまでに時間がかかってしまいます。理想的には、ユーザーが3クリック以内に目的の情報にアクセスできることが望ましいです。シンプルな階層は、ユーザーだけでなく、検索エンジンのクローラーにとっても理解しやすく、SEOの観点からも有利です。
論理的な分類
サイト内のコンテンツを論理的に分類することが、階層設計の基本です。例えば、製品を取り扱うサイトでは、「トップページ > カテゴリ > 製品詳細」というように、ユーザーが興味のある情報にたどり着くまでの流れを自然に感じさせることが重要です。また、カテゴリ間の重複や曖昧さを避け、明確な区分けを行うことがユーザビリティを高めます。
内部リンクの最適化
内部リンクは、階層構造をサポートし、ユーザーが関連するページへスムーズに移動できるようにするために重要です。適切な内部リンクを設けることで、ユーザーがサイト内を迷うことなく移動でき、より多くのページを閲覧する機会を提供できます。また、内部リンクはSEO効果も期待でき、クローラーがサイト内を効率よく巡回できるようになります。
パンくずリストの活用
パンくずリストは、ユーザーが現在のページが階層のどの位置にあるかを視覚的に把握できるようにするためのナビゲーション機能です。「ホーム > カテゴリ > サブカテゴリ > 詳細ページ」のように、ユーザーがどの階層にいるかを常に確認できるため、サイトの階層構造が複雑であっても、ユーザーが迷うことを防ぎます。
階層構造の種類
ホームページの階層構造には、いくつかの種類があります。サイトの目的やコンテンツの量、ユーザー層に応じて最適な構造を選ぶことが重要です。
ツリー構造
最も一般的な階層構造が「ツリー構造」です。トップページを頂点として、各カテゴリやサブカテゴリが枝分かれしていく形で構成されます。この構造は、ユーザーが論理的にページを辿ることができるため、大規模なサイトでも分かりやすくなります。
フラット構造
フラット構造は、階層が少なく、すべてのページが同じ階層にあるようなサイト構造です。規模の小さなサイトやランディングページでは、この構造がよく用いられます。フラットな構造は、ユーザーが目的の情報に素早くアクセスできる反面、ページ数が多くなるとナビゲーションが困難になるため、サイトの規模に応じた設計が必要です。
マトリックス構造
マトリックス構造は、各ページが異なるカテゴリにまたがる形でリンクされる複雑な構造です。例えば、ニュースサイトやブログでは、記事がカテゴリごとに分類されている一方で、タグや人気記事といった別の視点からもリンクされることがあります。このようなサイトでは、ユーザーが複数のアクセス経路を持つことができるため、コンテンツの発見性が向上します。
まとめ
ホームページの階層は、ユーザーの利便性を向上させ、検索エンジンに適切な評価を受けるための基盤です。シンプルかつ論理的な階層構造を設計することで、ユーザーが簡単に目的の情報にたどり着けるようになり、SEO効果も期待できます。また、サイト運営者にとっても、効率的なサイト管理が可能になります。サイトの規模や目的に応じて最適な階層構造を選び、ユーザーにとっても検索エンジンにとっても優れたホームページを構築することが重要です。
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!