ユーザー目線で考える、使いやすいホームページデザイン
目次
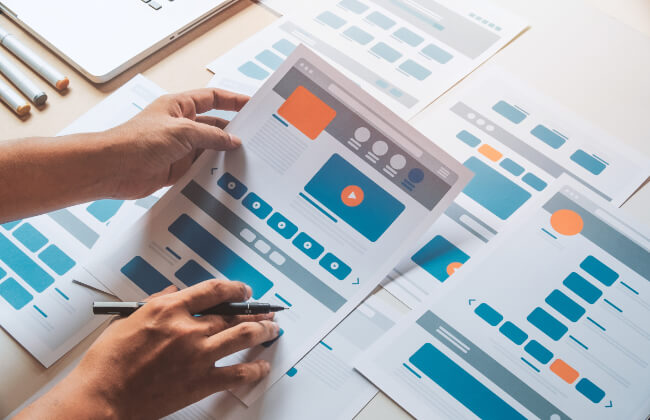
ユーザー目線で考える、使いやすいホームページデザインとは

シンプルなレイアウト
ホームページは視覚的に整理されたシンプルなレイアウトを持つべきです。
情報の配置がわかりやすく、視線の誘導や重要なコンテンツの強調に配慮されていることが重要です。
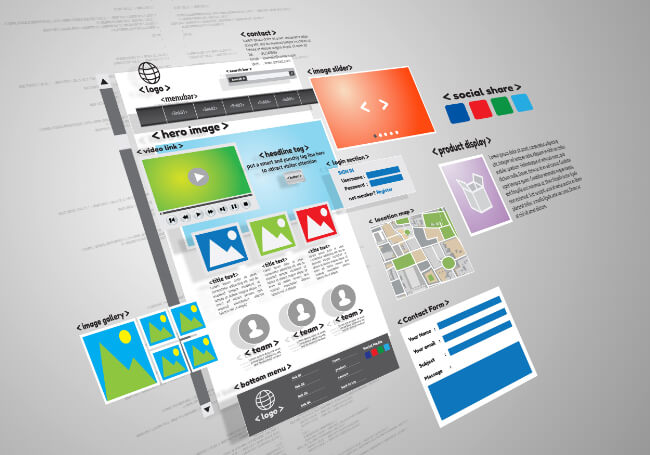
ナビゲーションの明瞭性
ユーザーが目的の情報やコンテンツに迅速かつ容易にアクセスできるように、明瞭で使いやすいナビゲーションメニューを備えていることが重要です。
ホームページ全体や各セクションへのリンクが明確に表示されていることが求められます。
視覚的な魅力
ユーザーにとって魅力的な視覚的な要素は、ホームページの魅力を高める要素となります。
バランスの取れたカラーパレット、適切なフォントの使用、鮮明で高品質な画像などが含まれます。
また、ビジュアル要素はブランドイメージやユーザーの関心を引くためにも重要です。
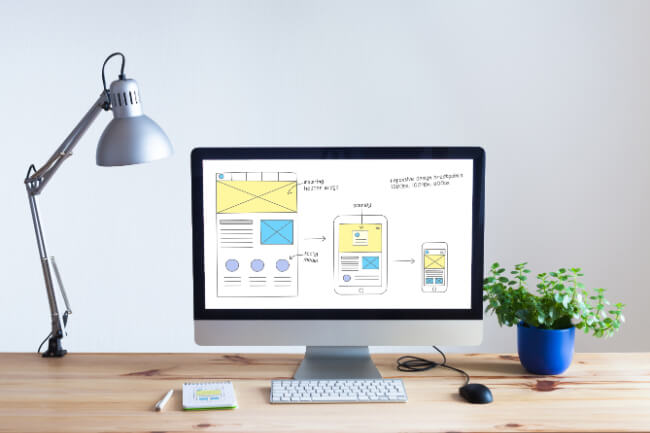
モバイルフレンドリーなレスポンシブデザイン
ーザーは様々なデバイス(スマートフォン、タブレット、デスクトップ)を使ってホームページにアクセスします。
そのため、レスポンシブデザインを採用して、異なる画面サイズに対応することが重要です。
モバイルフレンドリーなデザインはユーザーエクスペリエンスを向上させます。
クリアなコンテンツとメッセージ
ユーザーは迅速に必要な情報を見つけることができるように、コンテンツとメッセージが明確でわかりやすいことが求められます。
適切な見出し、簡潔な文章、重要なポイントの強調などが含まれます。
ユーザビリティとアクセシビリティ
ユーザーがホームページを簡単かつスムーズに操作できるように、ユーザビリティとアクセシビリティに配慮することが重要です。
クリック可能な要素が明確で、ユーザーが迷わず操作できるようにすることが求められます。
また、アクセシビリティの観点から、障害のあるユーザーや異なる能力を持つユーザーにも利用しやすい設計を心掛ける必要があります。

このコラムを書いた人

Misato
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!