メディアクエリについて
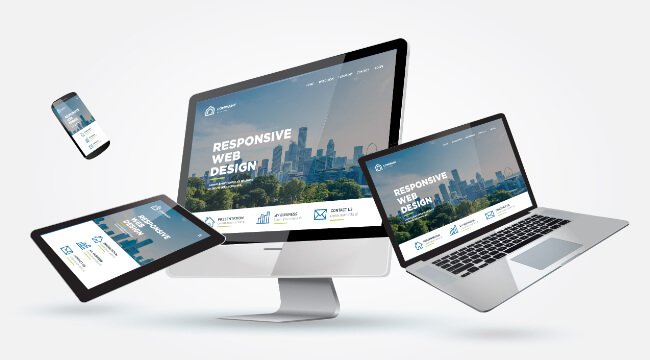
レスポンシブデザインの鍵
現代のウェブデザインでは、さまざまなデバイスと画面サイズに対応することが不可欠です。
この要求に応えるために、ウェブデザイナーはメディアクエリと呼ばれるテクニックを駆使しています。
今日のコラムでは、メディアクエリが何であるか、なぜレスポンシブデザインにおいて鍵となるのかについて探求します。
メディアクエリとは?
定義
メディアクエリは、ウェブページのスタイルを異なるデバイスや画面サイズに合わせて調整するためのCSSテクニックです。
これにより、ユーザーエクスペリエンスが向上し、ウェブサイトはさまざまなデバイスで見栄えが良くなります。
使用例
典型的なメディアクエリの使用例には、画面幅に基づいたレイアウトの変更、フォントサイズの調整、非表示要素の表示/非表示の切り替えなどがあります。
レスポンシブデザインへの鍵
異なるデバイスへの適応
メディアクエリを使用することで、デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスでウェブサイトが適切に表示されるようになります。
モバイルファースト
メディアクエリは、モバイルファーストデザインの実珸に貢献します。
ウェブサイトの設計を小さな画面から始め、徐々に大きな画面に合わせて拡張できます。
メディアクエリの使用法
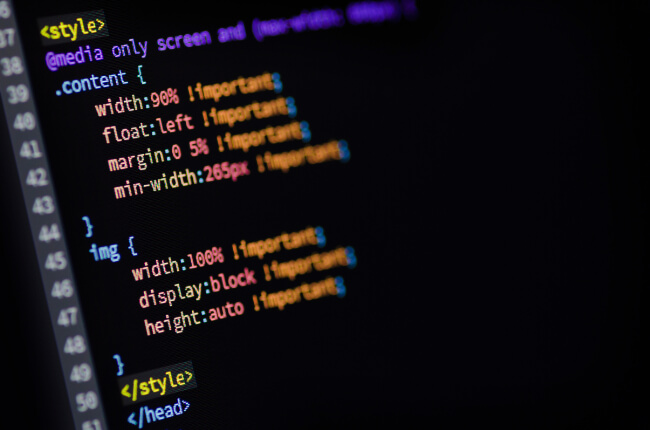
@mediaルール
ディアクエリは、CSSの@mediaルール内で記述されます。
例えば、以下のコードは幅が768px未満のデバイス向けのスタイルを指定します。
@media (max-width: 768px) {
/* スタイルの指定 */
}
メディアタイプ
メディアクエリはデバイスのメディアタイプに基づいても指定できます。
例えば、プリントメディア向けのスタイルを設定することも可能です。
@media print {
/* プリントメディア向けのスタイル */
}
メディアクエリのベストプラクティス
モバイルファースト
レスポンシブデザインの原則に従い、モバイルファーストアプローチを採用しましょう。
テストとデバッグ
メディアクエリを使用する場合、異なるデバイスとブラウザでのテストとデバッグが重要です。
ツールを駆使して確認しましょう。
メディアクエリの注意点
メディアクエリはレスポンシブデザインの実現に役立つ強力なツールですが、注意すべき点もいくつかあります。
以下に、メディアクエリの使用時に考慮すべき主な注意点を示します。
過度な使用を避ける
過度に多くのメディアクエリを使用すると、スタイルの管理が複雑化し、メンテナンスが難しくなります。
必要なメディアクエリのみを使用し、過度な分岐を避けましょう。
テストとデバッグ
メディアクエリを使用すると、さまざまなデバイスやブラウザで表示が異なる可能性があります。
新しいメディアクエリを追加する前に、テストとデバッグを行い、予期しない問題を特定し修正しましょう。
モバイルファーストアプローチ
モバイルファーストデザインは、小さな画面から始めて段階的に拡大するアプローチです。
ウェブサイト全体を設計する際に、このアプローチを検討しましょう。
適切な条件の設定
メディアクエリの条件は慎重に設定する必要があります。
条件が広すぎると、意図しないデバイスにスタイルが適用される可能性があります。
逆に、条件が狭すぎると、特定のデバイスを無視してしまう可能性があります。
非表示コンテンツの適切な処理
メディアクエリを使用して特定のコンテンツを非表示にする場合、セマンティックなマークアップと適切なスキップリンクを提供し、アクセシビリティを確保しましょう。
画像の最適化
画像はページの読み込み時間に大きな影響を与える要因の1つです。
メディアクエリを使用して画像を切り替える場合、適切な画像フォーマットとサイズを選択し、過剰なデータのロードを防ぎましょう。
古いブラウザのサポート
古いブラウザは一部のメディアクエリをサポートしないことがあります。
ウェブサイトの対象ユーザーグループに合わせて、この点に留意しましょう。
バックアップスタイル
メディアクエリを使用してスタイルを変更する際、メインのスタイルに対するバックアップスタイルを用意しておくことが重要です。
メディアクエリが正しく適用されない場合でも、ページは読みやすく表示されるべきです。
レスポンシブイメージ
画像のレスポンシブ対応は重要です。
imgタグに srcset 属性を使用して、異なるデバイスに適した画像を提供しましょう。
メディアクエリを使用する際は、ユーザーエクスペリエンス、パフォーマンス、アクセシビリティ、およびウェブサイト全体の品質に配慮することが重要です。
適切に設計されたメディアクエリは、異なるデバイスで一貫性のある素晴らしい体験を提供します。
まとめ
メディアクエリは、現代のウェブデザインにおいて不可欠なツールであり、ウェブサイトを異なるデバイスに合わせて最適化する際の鍵となります。
レスポンシブデザインの実現に向けて、メディアクエリを活用し、ユーザーエクスペリエンスの向上とウェブサイトの成功に貢献しましょう。
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!