
【ホームページ制作のワンポイントシリーズ】 サイドバーのメリット・デメリット
目次
サイドバーとは?
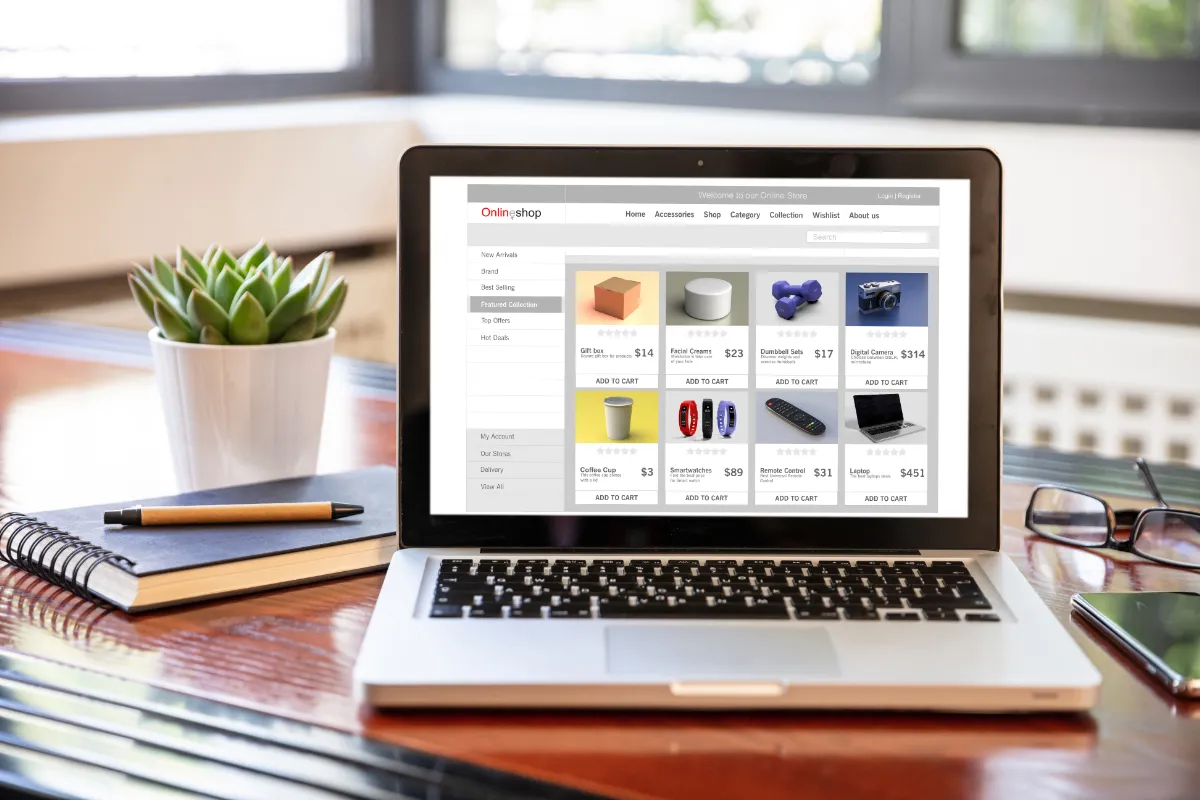
サイドバーは、ホームページのメインコンテンツに対して補助的な役割を果たすレイアウト要素です。通常、画面の右側または左側に配置され、ナビゲーションメニューや最新の記事、広告、SNSリンク、検索ボックスなどのウィジェットが設置されます。サイトの訪問者が、主コンテンツを読む傍らでサイドバーの情報にアクセスできるようにすることが主な目的です。
サイドバーの採用は非常に一般的ですが、ホームページの目的やデザインに応じて、その利用が適切かどうかを検討することが重要です。本コラムでは、サイドバーのメリットとデメリットについて詳しく解説し、どのような場合にサイドバーを導入するべきかをみていきましょう。
サイドバーのメリット
ナビゲーション性の向上
サイドバーを使う最大のメリットは、訪問者がサイト内を効率的にナビゲートできる点です。多くのコンテンツがあるホームページ、特にニュースサイトやブログでは、サイドバーにカテゴリメニューや最新記事、人気記事の一覧を表示することで、ユーザーが求める情報に迅速にアクセスできるようになります。
訪問者が一つのページに滞在した後、別のコンテンツにスムーズに移動できるため、サイトの滞在時間が長くなる傾向があります。これにより、サイト全体の閲覧ページ数や回遊率が向上し、結果としてSEO対策にも好影響を与えることが期待されます。
追加情報の提供
サイドバーは、メインコンテンツを補完する形で追加情報を提供するのに最適な場所です。例えば、ブログ記事ページに関連する記事のリンクをサイドバーに設置すれば、ユーザーはさらに興味を持ちやすくなり、関連する情報を手軽に探すことができます。
また、サイドバーには最近の更新や特集、アーカイブなどを表示することも可能で、訪問者がより多くのコンテンツを発見する機会を提供できます。これにより、サイト全体のトラフィック増加が期待されます。
広告スペースとしての活用
サイドバーは広告の表示スペースとしても効果的です。特にバナー広告やアフィリエイトリンクを目立つ場所に配置することで、クリック率が向上し、収益を得やすくなります。広告の効果を最大化するためには、訪問者にとって自然な場所に配置することが重要です。
サイドバーの固定領域に広告を設置することで、ページスクロール中も常にユーザーの目に触れる位置に広告を表示することができます。この「固定サイドバー」は、ユーザーがスクロールしても常に表示されるため、広告主にとっても非常に魅力的です。
デザインの柔軟性とブランディング
サイドバーは、デザインの一部としてウェブサイト全体の一貫性やブランディングを強化する役割を果たします。例えば、企業のロゴやミッションステートメント、SNSリンクなどを常時表示することで、訪問者に対するブランドの認知を高めることができます。
また、ニュースレターのサインアップボックスや特別キャンペーンの案内などを目立つ場所に配置できるため、訪問者とのエンゲージメントを強化し、サイト運営に貢献する情報を伝えることが可能です。
直感的なユーザー体験
サイドバーはユーザーにとって直感的で使いやすいインターフェースを提供します。メインコンテンツを中心にしつつ、サイドバーを補助的に活用することで、訪問者は手軽に関連情報を見つけたり、サイト内を移動したりできます。特に、シンプルで整理されたサイドバーを設けることで、視覚的にもわかりやすく、スムーズなユーザー体験を実現できます。
サイドバーのデメリット
モバイルユーザーへの対応
現代では、ウェブサイトの閲覧の多くがスマートフォンやタブレットなどのモバイル端末から行われています。サイドバーはデスクトップ向けのデザインでは有効に機能しますが、モバイル環境ではその表示場所が限られるため、メインコンテンツの下に移動したり、非表示にされたりすることが一般的です。
その結果、モバイルユーザーにとってはサイドバーの存在が薄れ、サイドバーに配置した重要な情報が目に触れにくくなる可能性があります。このため、サイドバーの内容が重要であれば、モバイルデザインでもその情報を他の場所に再配置する工夫が必要です。
視覚的な混乱を引き起こすリスク
サイドバーに多くの情報やウィジェットを詰め込みすぎると、ページ全体が視覚的に混雑し、訪問者がどの情報に注目すれば良いか分からなくなる可能性があります。特に広告が多い場合、ユーザーがストレスを感じ、早期に離脱してしまう恐れがあります。
サイドバーはシンプルで整理された状態に保つことが重要です。必要以上に情報を詰め込むのではなく、ユーザーにとって本当に価値のある情報を厳選して配置することが、効果的なデザインの鍵となります。
コンテンツの焦点が分散する可能性
サイドバーは、メインコンテンツに対して補助的な役割を果たすものの、場合によってはコンテンツの焦点が分散してしまうリスクもあります。特に、読者が記事やコンテンツを集中して読むべき場面では、サイドバーに気を取られてしまい、メインコンテンツが軽視されることがあります。
これは、特に情報量が多いページや、ユーザーに特定のアクションを促すランディングページにおいては顕著です。そのため、場合によってはサイドバーを非表示にしたり、最小限の情報に絞るなどの工夫が必要です。
ページ速度への影響
サイドバーに複数のウィジェットや広告、外部スクリプトを配置すると、ページの読み込み速度が遅くなる可能性があります。ページ速度はユーザー体験に直結し、特にモバイル端末での読み込み遅延は、訪問者の離脱率を高める要因となります。
ページ速度を最適化するためには、サイドバーに配置する要素を慎重に選び、不要なスクリプトや外部リソースを削減することが重要です。軽量なウィジェットや画像を使用することで、パフォーマンスの低下を防ぐことができます。
視覚的な一貫性が失われる可能性
サイドバーを適切に設計しないと、サイト全体の視覚的な一貫性が崩れてしまうリスクがあります。特に、メインコンテンツとの調和が取れていない場合、サイドバーがサイト全体のデザインを乱し、ユーザーにとっての視覚的なストレスとなる可能性があります。
一貫したデザインを維持するためには、メインコンテンツとのバランスを考慮し、フォントサイズや色使い、ウィジェットの配置に注意を払うことが重要です。視覚的に調和の取れたサイドバーは、全体的なユーザー体験を向上させます。
まとめ
サイドバーは、ナビゲーション性の向上や追加情報の提供、広告スペースとして有効で、多くのコンテンツを持つサイトにとって便利な要素です。しかし、モバイル対応の問題や視覚的な混雑、ページ速度への影響といったデメリットもあります。
サイトの目的やユーザー体験を考慮し、サイドバーが必要かどうかを慎重に判断することが重要です。適切に設計されれば、サイト全体の使いやすさを向上させる有効なツールとなるでしょう。
このコラムを書いた人

Misato
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!