- 余計な装飾がないため、重要な情報が目に入りやすい
- メニューが分かりやすく配置されていると、直感的にどこをクリックすればいいか分かる
- CTA(お問い合わせボタンなど)が目立ち、行動しやすい
- スマホ画面でも無駄な要素が少ないため、スムーズに閲覧できる
- レスポンシブデザイン(画面サイズに応じて自動調整するデザイン)との相性が良い
- ボタンの押しやすさや文字の読みやすさが確保しやすい
- シンプルなデザインのECサイトでは、購入ボタンがすぐに見つかるため、購入率が上がる
- 情報が整理されたコーポレートサイトでは、問い合わせフォームまでスムーズにたどり着けるため、コンバージョン率が向上する
- 必要な情報が整理されているので、修正や追加が簡単
- シンプルな構成のため、新しいコンテンツを追加してもデザインが崩れにくい
- 運営コストを抑えられる
- 情報が整理されていて直感的に操作しやすい
- 読み込み速度が速く、ユーザーの離脱を防げる
- モバイルフレンドリーで、スマホでも見やすい
- 信頼感があり、企業やブランドのイメージ向上につながる

ホームページ、結局シンプルなデザインが一番見やすい説
目次
ホームページは結局シンプルなのが見やすい?
ホームページのデザインにはさまざまなスタイルがありますが、最終的に「シンプルなデザインが一番見やすい」と感じる人は多いのではないでしょうか?豪華で凝ったデザインのサイトもありますが、実際のユーザー体験を考えると、必要な情報がすぐに見つかるシンプルなデザインの方が使いやすいケースが多いのです。
今日の記事では、なぜシンプルなデザインが見やすいのか、その理由とメリット、シンプルなデザインにするための具体的なポイントについて解説します。
シンプルなデザインが見やすい理由
シンプルなデザインが好まれる理由には、以下のような要因があります。
直感的に操作しやすい
情報が整理されていて、ボタンやメニューの配置が分かりやすいと、訪問者は迷うことなく目的のページへ進めます。視線の動きを考慮したレイアウトがあると、より直感的に操作できます。
例えば。
こうした要素が、ユーザーのストレスを減らし、ホームページの使いやすさを向上させます。
情報の優先度が明確になる
シンプルなデザインでは、必要な情報だけを整理して配置するため、ユーザーにとって本当に必要な情報が分かりやすいというメリットがあります。
装飾やコンテンツが多すぎると、訪問者がどこを見ればいいのか迷ってしまい、離脱の原因にもなります。一方で、シンプルなデザインにすることで、重要なポイントが明確になり、スムーズな情報提供が可能になります。
読み込み速度が速い
画像や動画を多用した豪華なデザインのホームページは、データ量が多くなりがちです。その結果、ページの読み込みに時間がかかることがあります。
しかし、シンプルなデザインは不要な装飾や過剰なアニメーションを避けるため、ページの軽量化につながり、読み込み速度が速くなる傾向があります。
Googleの調査によると、ページの読み込みに3秒以上かかると、約50%のユーザーが離脱すると言われています。特にスマートフォンユーザーは、通信環境によって読み込み速度が左右されるため、シンプルで軽いデザインの方が快適に閲覧できます。
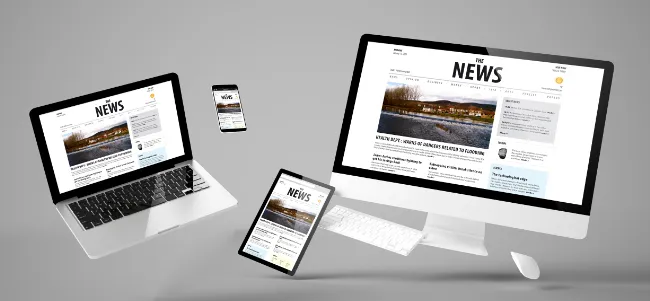
モバイルフレンドリーになりやすい
現在、ホームページの閲覧はスマートフォンからのアクセスが主流です。そのため、スマホでも見やすいデザインが求められます。
シンプルなデザインは、
といったメリットがあり、スマホユーザーにとって快適な環境を提供できます。
シンプルなデザインのメリット
ユーザーの離脱率を下げる
情報が整理されていて、迷うことなく目的の情報にたどり着けるホームページは、訪問者の滞在時間が長くなります。逆に、情報が多すぎて分かりにくいサイトは、途中で離脱されやすくなります。
例えば、
このように、シンプルなデザインはユーザーの行動をスムーズにし、成果につながりやすくなります。
信頼感が生まれやすい
デザインがゴチャゴチャしていると、「怪しい」「何を伝えたいのか分からない」といった印象を与えることがあります。一方、シンプルなデザインは洗練された印象を与え、企業やブランドに対する信頼感を高める効果があります。
特に、コーポレートサイトや医療・法律関係のサイトでは、シンプルで落ち着いたデザインの方が安心感を与えるため、ユーザーからの信頼を得やすくなります。
管理・更新がしやすい
シンプルなデザインのホームページは、不要な要素が少ないため、管理や更新がしやすいというメリットもあります。
これにより、長期的に見ても運用の負担を軽減できます。
シンプルなデザインを実現するためのポイント
シンプルなデザインを作るためには、以下のポイントを意識しましょう。
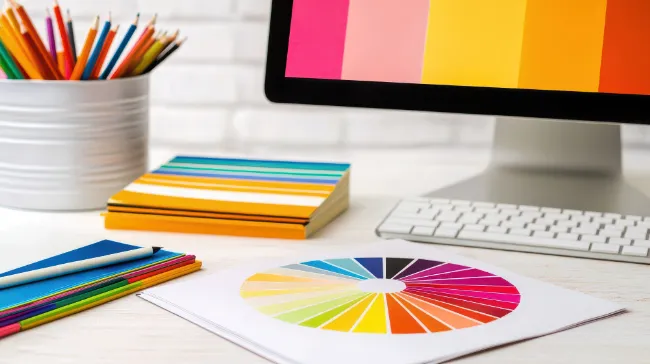
カラーは3色以内に抑える
色を多用しすぎると視認性が下がり、統一感がなくなります。基本的に、メインカラー・サブカラー・アクセントカラーの3色程度にまとめると、シンプルで洗練されたデザインになります。
余白を適度に活用する
情報を詰め込みすぎず、適度な余白を持たせることで、視認性が向上し、洗練された印象になります。特に、文字や画像の周囲に十分なスペースを確保することが重要です。
フォントは統一する
フォントを複数使いすぎると、ごちゃごちゃした印象になってしまいます。基本的には1〜2種類のフォントに統一することで、スッキリとしたデザインになります。
まとめ
ホームページのデザインにはさまざまなスタイルがありますが、最終的に「シンプルなデザインが一番見やすい」というのは、多くの人に共通する意見です。
シンプルなデザインを意識することで、より多くのユーザーにとって快適なホームページを作ることができます。デザインを考える際は、ぜひ「シンプルで分かりやすい」を意識してみてください。
このコラムを書いた人

さぽたん
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!