- 動的なデザイン
Webサイトはクリックやスクロールなどの動きがあり、アニメーションやインタラクションも考慮する必要がある。 - レスポンシブ対応
異なるデバイス(PC、スマホ、タブレット)での見え方を調整する必要がある。 - データの軽量化
ページの表示速度を考慮し、画像やコードの最適化を行う。 - SEO(検索エンジン最適化)
検索結果で上位表示されるように、適切なHTML構造やメタデータの設定が求められる。 - 静的なデザイン
印刷されたものは変更ができないため、一発で完成形に仕上げる必要がある。 - 高解像度
印刷品質を保つために、高解像度の画像(通常300dpi以上)を使用する。 - カラーモード
印刷ではCMYK(シアン・マゼンタ・イエロー・ブラック)のカラーモードが基本となる。 - 用紙サイズや裁ち落とし
印刷物にはトンボ(トリムマーク)や塗り足しを考慮したデザインが求められる。 - Adobe Photoshop(画像編集)
- Adobe XD / Figma / Sketch(UIデザイン、ワイヤーフレーム制作)
- Adobe Illustrator(アイコンやロゴ制作)
- HTML / CSS / JavaScript(コーディングによるデザイン実装)
- Adobe InDesign(レイアウトデザイン)
- Adobe Illustrator(ロゴやイラスト制作)
- Adobe Photoshop(画像加工)
- 画像ファイル:JPEG(軽量)、PNG(透過対応)、SVG(ベクター)
- HTML / CSS / JavaScript:Webページを構成するコード
- フォント:Webフォント(Google Fontsなど)
- 画像ファイル:TIFF(非圧縮)、EPS(ベクター)、PDF(印刷用)
- フォント:アウトライン化されたベクターフォント
- カラーモード:CMYK(印刷用)、特色(PANTONEなど)
- ボタンの大きさや配置を適切にし、押しやすくする
- ナビゲーションメニューを分かりやすく整理する
- クリックできる要素(リンクやボタン)を視認しやすくする
- スマートフォンでも読みやすい フォントサイズ(最低16px以上が推奨) を使用
- 適切な行間を確保し、詰まりすぎたレイアウトを避ける
- 明るすぎる背景や極端なコントラストを避け、目の疲れを軽減する
- ホバー(カーソルを載せたときの変化)で操作を分かりやすくする
- クリック可能なエリアを広めにし、タッチ操作にも対応させる
- スクロールを誘導するデザイン(矢印やアニメーションなど)を活用する
- スマホとPCでレイアウトを最適化する
- 画像やテキストのサイズを可変にし、デバイスに適応させる
- タップしやすいボタン配置にする
- 文字や画像を 左上から右下へ 流れるように配置する(Z型・F型レイアウト)
- 重要な情報を目立つ位置(中央や上部)に配置する
- 余白を適切に取り、圧迫感のないデザインにする
- フォントサイズの選定
一般的な本文は9~12ptが適切(PCでの16pxと異なる) - カーニング(文字間隔)を調整し、バランスよく配置する
- 行間(行送り) を適切に設定し、圧迫感のないデザインにする
- CMYKカラー を使用し、印刷時に色が変わらないようにする
- 特色(PANTONEカラーなど)を使用し、ブランドカラーを正確に再現する
- 色の組み合わせによるコントラストを意識し、視認性を確保する
- 強調したい部分は 太字・色変更・囲み などを活用
- 余白を適切に配置し、視認性を向上させる
- 文字と背景のコントラストを適切に調整する
- Webデザイン は、ユーザーが操作しやすく、どんなデバイスでも快適に閲覧できる ように設計することが重要です。
- DTPデザイン は、視認性や美しさを重視し、印刷時の仕上がりを最適化する ことが求められます。

WebデザインとDTPデザインの違い
WebデザインとDTPデザインの違いについて
デザインの世界にはさまざまな分野がありますが、中でも「Webデザイン」と「DTPデザイン」は混同されやすい分野です。どちらも視覚的な情報を整理し、効果的に伝える役割を持っていますが、制作環境や目的、データの扱い方、デザインの考え方などが大きく異なります。
このコラムでは、WebデザインとDTPデザインの違いを詳しくみていきましょう。
WebデザインとDTPデザインの基本的な違い
WebデザインとDTPデザインは、どちらも「デザイン」という言葉がついていますが、その目的や制作環境が大きく異なります。
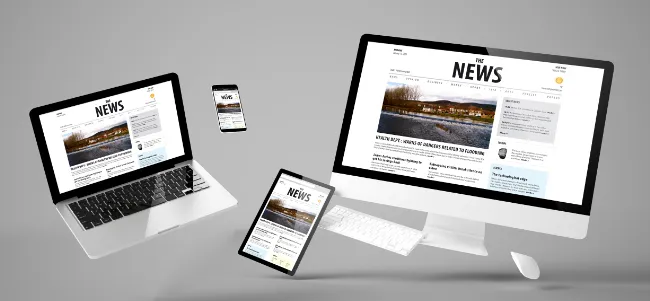
Webデザインとは
Webデザインとは、Webサイトやアプリの画面デザインを作成することを指します。ユーザーがパソコンやスマートフォンを通じて閲覧・操作するためのインターフェースを設計し、視認性や操作性を考慮しながらデザインを行います。
Webデザインの特徴
DTPデザインとは
DTP(Desktop Publishing)デザインは、印刷物のレイアウトやデザインを行う作業を指します。雑誌、ポスター、名刺、パンフレット、チラシなど、紙媒体に印刷するためのデザインを制作します。
DTPデザインの特徴
制作環境とツールの違い
WebデザインとDTPデザインでは、使用するソフトウェアやデータ形式も異なります。
Webデザインの制作ツール
Webデザインでは、以下のツールがよく使われます。
Webデザインでは、完成したデザインをHTMLやCSSを用いてコーディングし、実際にブラウザ上で表示・動作する形に仕上げます。
DTPデザインの制作ツール
DTPデザインでは、以下のツールが一般的です。
DTPデザインでは、印刷時の仕上がりを考えながら、適切なカラープロファイルやフォントの埋め込みを行います。
データの扱い方の違い
Webデザインのデータ形式
Webデザインで使用するデータは、主に以下の形式です。
Webデザインでは、ファイルサイズをできるだけ軽量化し、デバイスやブラウザの互換性を考慮する必要があります。
DTPデザインのデータ形式
DTPデザインでは、以下のデータ形式が使われます。
印刷物は、色の再現性や解像度が重要となるため、データの扱いが厳密になります。
デザインの考え方の違い
WebデザインとDTPデザインでは、媒体の特性やユーザーの行動に応じてデザインの考え方が異なります。
Webデザインの考え方
Webデザインでは、ユーザーが 閲覧しやすく、操作しやすい ことが最優先されます。Webサイトは、スマートフォンやPCなど さまざまなデバイスで閲覧 されるため、デザインの柔軟性や適応性が求められます。また、ユーザーは スクロールやクリック などのアクションを行うため、インタラクティブな要素も重要になります。
ユーザーインターフェース(UI)の最適化
WebサイトのUI(ユーザーインターフェース)は、訪問者が 迷わず直感的に操作 できるように設計する必要があります。
読みやすいフォントサイズや行間の確保
Webページは 長時間読まれることもある ため、可読性を高める工夫が必要です。
クリックやスクロールなどのインタラクション設計
Webサイトでは、ユーザーが クリックやスクロール、スワイプ などの動作を行います。これらの動作が スムーズで直感的にできる ようにすることが重要です。
モバイル対応(レスポンシブデザイン)
Webデザインでは、PCとスマホで表示が異なるため、 レスポンシブデザイン (画面サイズに応じたデザイン調整)が必要です。
DTPデザインの考え方
DTPデザインでは、「見た目の美しさ」と「情報の伝わりやすさ」 が最も重視されます。紙媒体では、一度印刷すると修正ができない ため、慎重にデザインを仕上げる必要があります。また、印刷物は 視線の流れやレイアウトのバランス を意識しながら構成されるべきです。
視線の流れを考えたレイアウト設計
印刷物は、Webサイトと違い、ユーザーが 決められた順番で情報を受け取る ため、視線の流れを意識したデザインが重要になります。
フォントや文字組みの細かな調整
印刷物は、紙に印刷された状態で読まれるため、フォントの 可読性と美しさ が重要です。
印刷時の発色を考慮した色設定
DTPデザインでは、印刷時の色味が 画面とは異なる ため、適切な色の設定が求められます。
読みやすさとデザインのバランス調整
DTPデザインでは、見た目のインパクトと読みやすさを両立させることが重要です。
WebデザインとDTPデザインの比較(表まとめ)
| 項目 | Webデザイン | DTPデザイン |
|---|---|---|
| 視線の流れ | Z型・F型レイアウトが主流、スクロール可 | Z型・F型レイアウトが基本、固定 |
| フォントサイズ | px単位(16px以上推奨) | pt単位(9~12pt推奨) |
| 文字間隔 | CSSで調整可能 | カーニング・トラッキング調整が必要 |
| 色の扱い | RGB(光の三原色) | CMYK(印刷用4色) |
| 動き | アニメーションやスクロール対応 | 静的(紙媒体) |
| 修正のしやすさ | コード変更で簡単に修正可 | 印刷後の修正不可(事前チェックが重要) |
まとめ
WebデザインとDTPデザインは、それぞれ 媒体の特性 に応じたデザインの考え方が必要です。
どちらのデザインも、最終的には 「情報を正しく伝える」 ことが目的ですが、手法や考え方が大きく異なります。それぞれの特性を理解し、適切なデザインを行いましょう。
このコラムを書いた人

さぽたん
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!