知っておきたい!
Webサイト制作におけるワイヤーフレームとは

ワイヤーフレームって具体的にうまく説明ができないかもです

そしたら今日はその説明をしてみるね
Webサイト制作におけるワイヤーフレーム
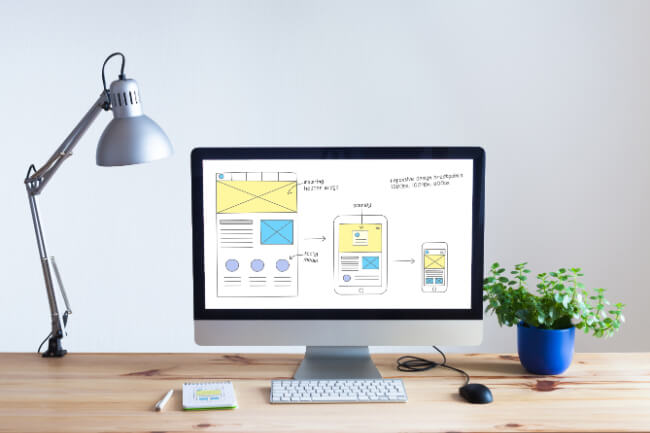
Webサイト制作におけるワイヤーフレーム(Wireframe)とは、ウェブページのデザインや構造を視覚的に表現するための基本的な設計図です。
ワイヤーフレームは、コンテンツの配置やレイアウト、ナビゲーションの構造、ユーザーインターフェースの要素など、Webサイトの全体像を示すための非常にシンプルな形式で作成されます。
ワイヤーフレームは、デザイナーや開発者、クライアントなど関係者間でアイデアやコンセプトの共有を促進し、全体的なデザインやユーザーエクスペリエンスの方向性を確認するためのツールとして利用されます。

ワイヤーフレームは、デザインの詳細な要素やビジュアルデザインには焦点を当てず、主にコンテンツと構造に重点を置いています。
ワイヤーフレームってどんなもの?
ワイヤーフレームは通常、単純な線やボックス、テキストなどの基本的な形状や要素で表現されます。
これにより、デザインや色彩の要素に左右されずに、ウェブページのレイアウトや要素の配置を評価できます。
ワイヤーフレームは、手書きや専用のデザインツールを使用して作成され、複数のページや画面のフローを示すこともあります。
ワイヤーフレームは、プロジェクトの初期段階で作成され、デザインや開発の進行に合わせて修正や改善が行われます。
また、ワイヤーフレームはデザインや機能の要件を明確にするだけでなく、ステークホルダーやクライアントとのコミュニケーションを円滑にするための重要なツールとなります。

簡単に言うと、ホームページなどの設計図のようなものだよ

めっちゃわかりやすかったです!
ありがとうございます!
ありがとうございます!
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!